My Role: UX designer / Team members : Ahwon Cho, Andy Shin (software engineer)
Problem Statement
people who don't have enough time to manage their food items need an easier and efficient way using smartphones to check and track their food items to enhance budgetary planning without too much effort.
Solution
Helps users create accurate food inventory, and notifies users with push notification before food goes bad.
In the first iteration, I discovered a new problem: the users don't want to think about how to use the app.
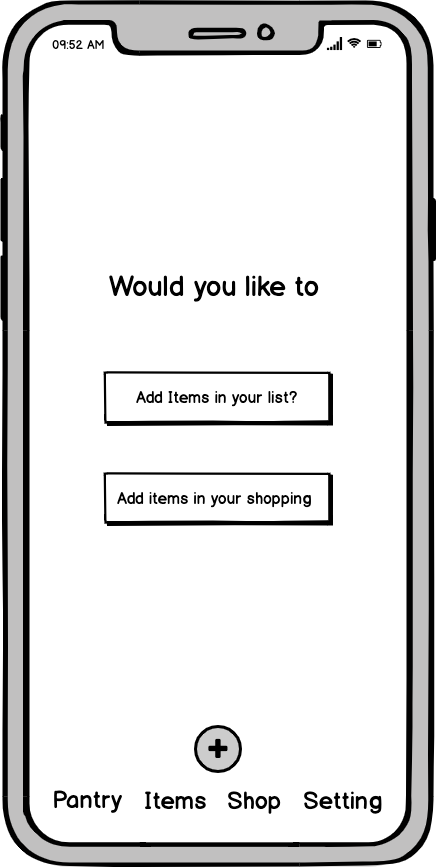
At first, I used the plus button to add items for the users since I thought it was pretty sure that the participants would know how to user this button to use the app. But I found out that it made participants think about what they should do to interact with the plus button. Eventually, it can cause the users to think that the app is required too much effort for users to manage their food items. The users definitely didn't want the app to make them think.
After finding out the problem, I took many iterations on the ideation phase to make a more effortless flow for the users to use the app.
After finding out the problem, I took many iterations on the ideation phase to make a more effortless flow for the users to use the app.
Process and Timeline
Research
Study Goal
I conducted this research to find out what people need and what functionality people are expecting the app to manage their food items without any burden.
Methodology
-Empathize and observe people
-Guerilla interview
-Collect data from internet search
-Competitive analysis
-Survey with the participants
-Analyze collected data
-Persona development
-User journey mapping
Competitive Analysis :
NoWaste : Mobile application / Pantry Check: Mobile application / Cozzo.app: Mobile application / Grocy.info
Key takeaways from the competitive analysis
1. There are not that many products for managing food items, and some of the products I found on the internet are already disappeared which gave me the idea that the food items management products are not lasting long.
2. Some products are based on an inventory system just like running shopping malls which need the amount of study for the users to use them.
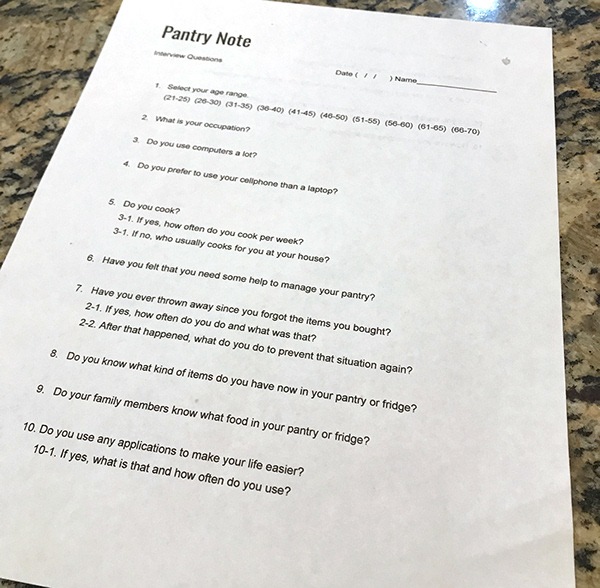
Survey and Interview
I had 29 participants who passed the screener questionnaire for interview and survey. I used Google and Zoom for survey and interview.


Key findings
19 out of 29 participants are cooking every day
24 out of 29 participants have thrown food in their past
21 out of 29 participants want to know what items they have when they use the app
Key takeaways from the survey
1. If the participants knew what they have, they would not face their recent problems with food items.
2. Although the participants’ ages are different, they have the same issues on their food items.
3. The participants are using a kind of an old fashion way to make the list for grocery shopping even though they are using other apps that can make their life easier.
4. Even Though the people are living together, they don’t share the food items they have which could cause the problems to manage food items.
5. If the participants cook more than a few times a week, they go grocery shopping at least once a week.
Analyze and Define
Target Audience
The people who are responsible to manage food items > which can be moms in households.
This target is for mothers who are in charge of food management but are always too busy to manage them properly.
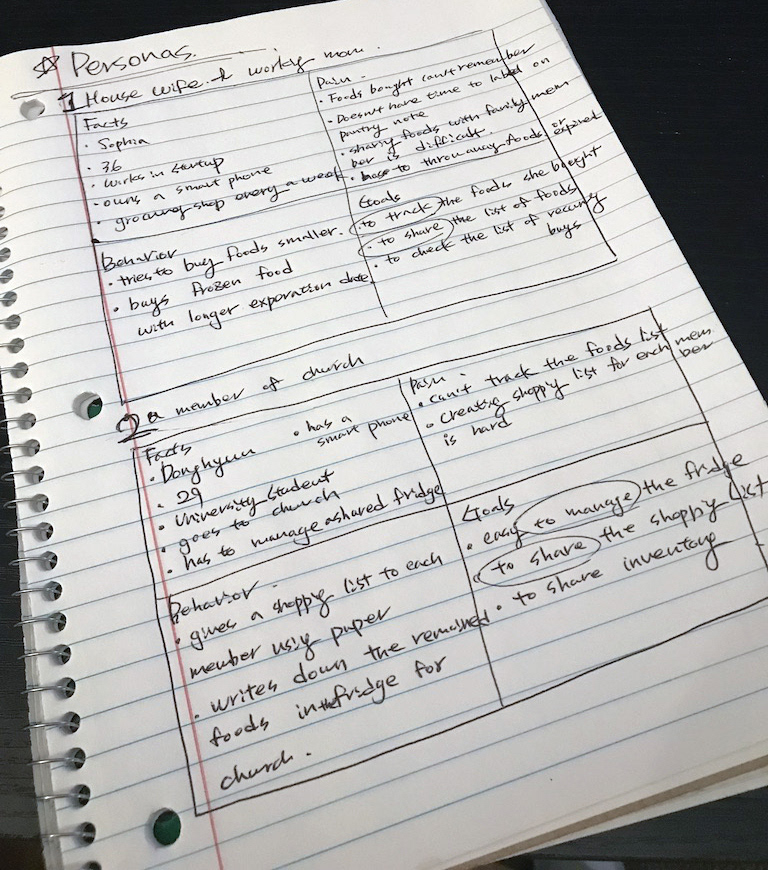
Persona
Through the data gathered in the research phase, I developed the persona, Hailey Wilson, living in Chicago and has two children.
She is a freelance designer, and her husband is a software engineer.
Her main goals are reducing food waste and feeding her family balanced and fresh meals.
She is a freelance designer, and her husband is a software engineer.
Her main goals are reducing food waste and feeding her family balanced and fresh meals.
Persona
User Journey Map
User Scenario
Ideate and iterations
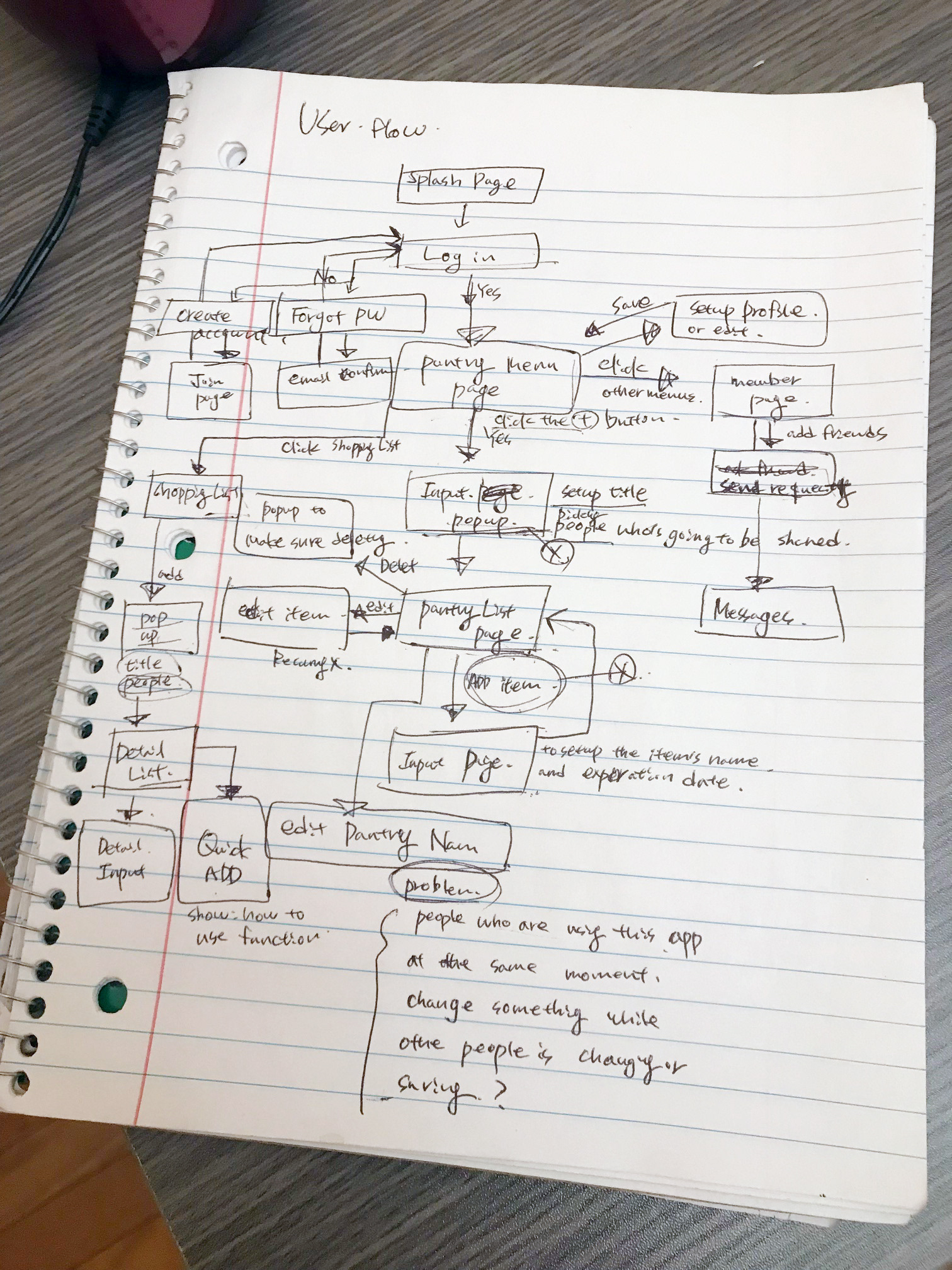
Mental model and user flow
Detailed userflow





























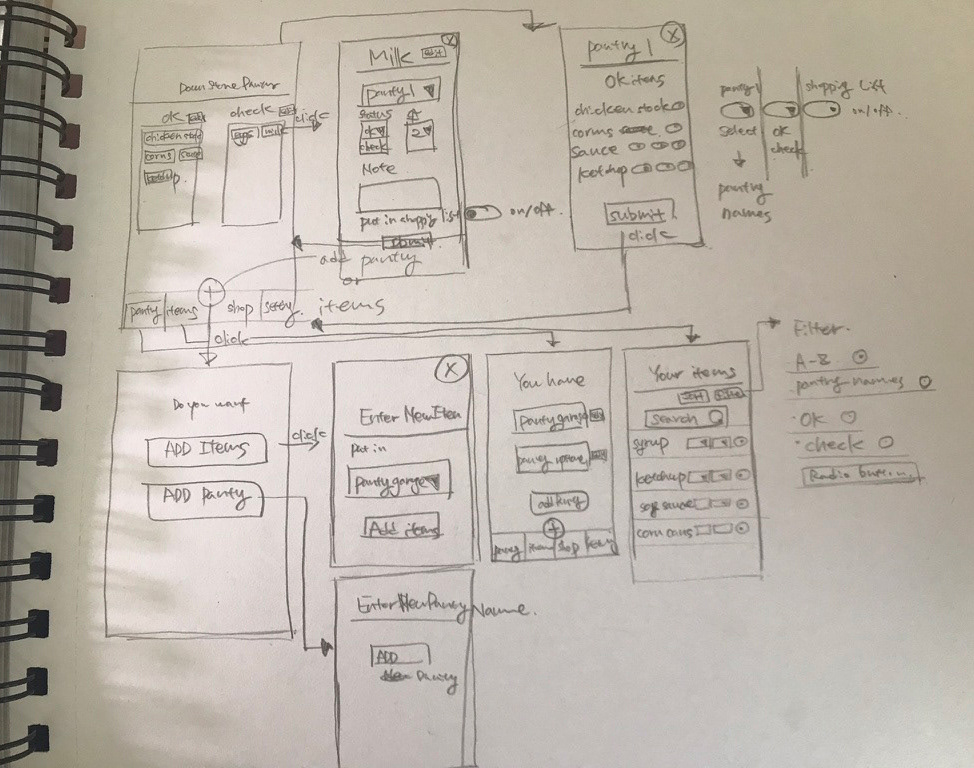
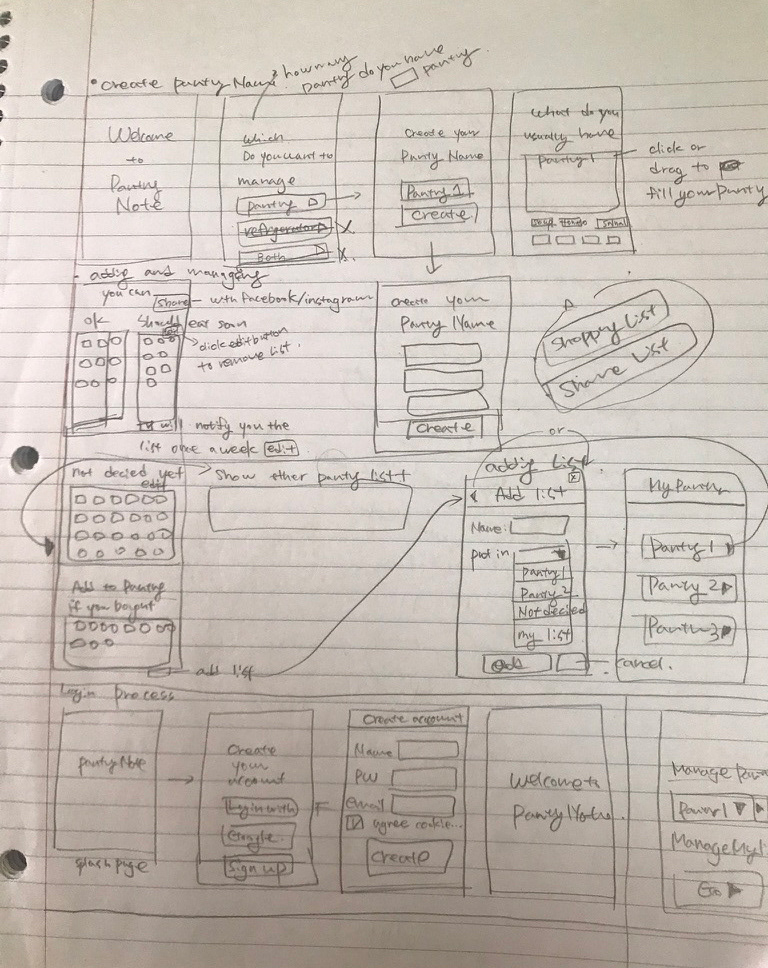
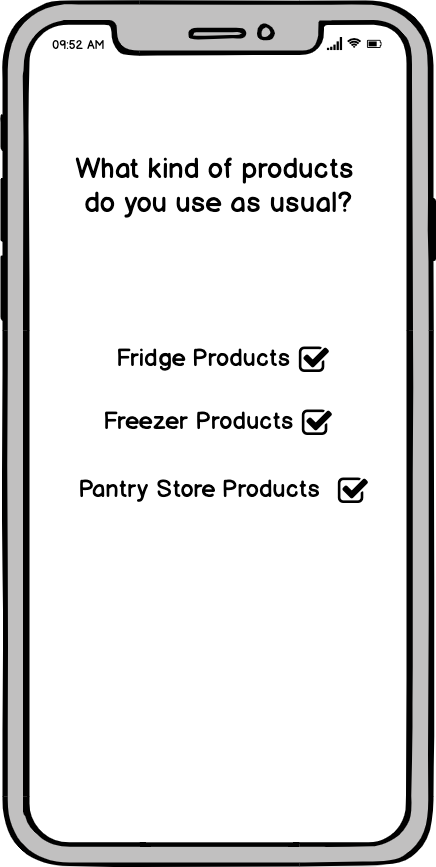
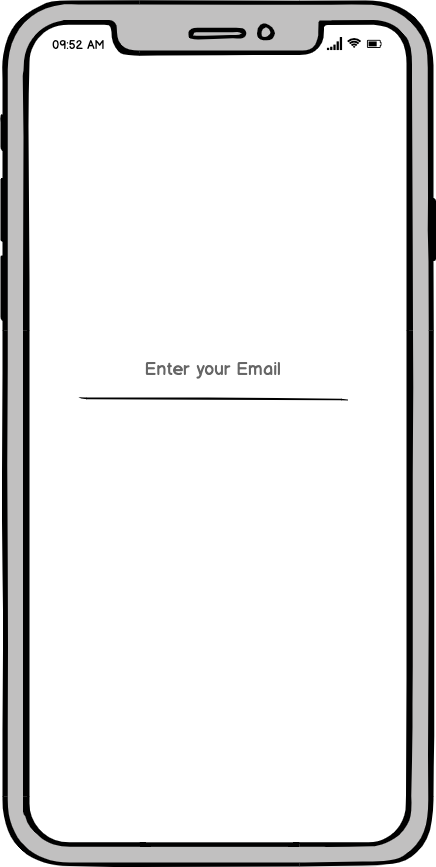
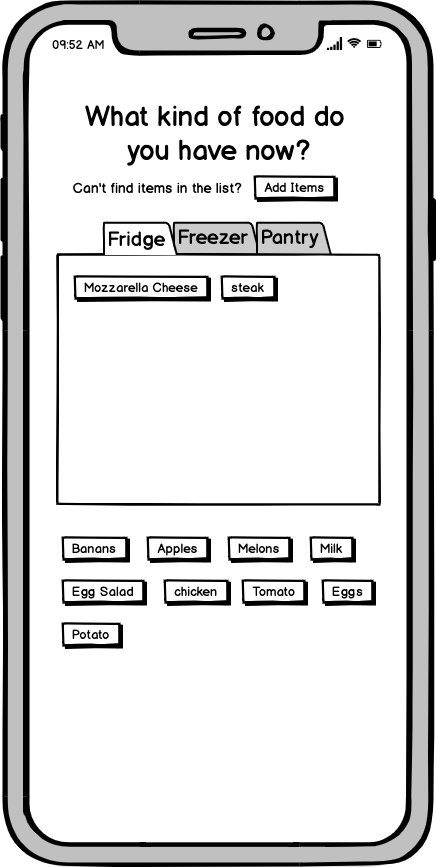
Sketches and wireframes
Goals
- Inform the user what food items they have
- Make it easy to use and intuitive user flows
- Help users create an accurate shopping list
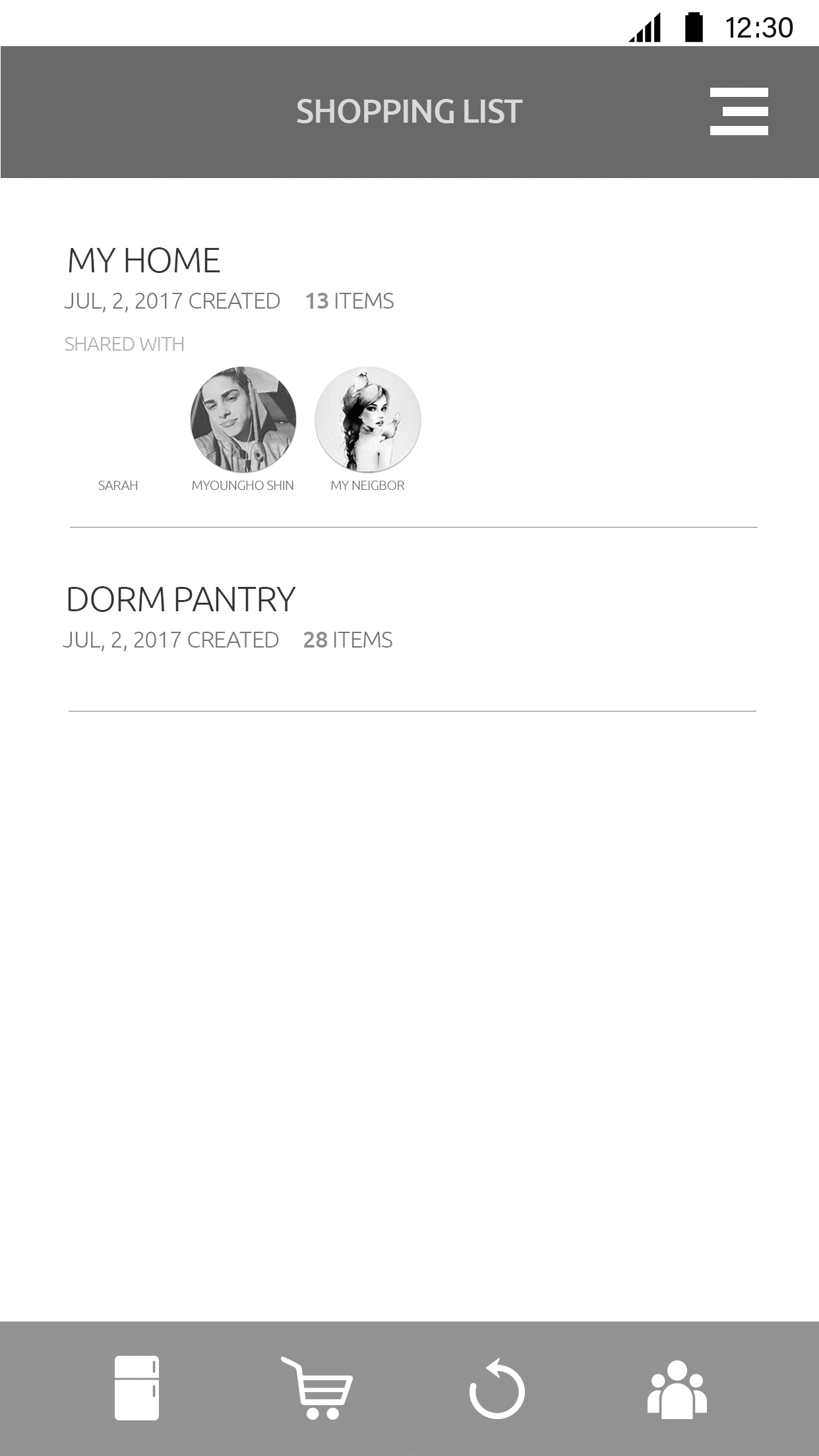
- Provide feature to share the lists with family members.
Key features
This app provides various ways to add items which are typing, voice recognition, and camera for image recognition and barcode scan.
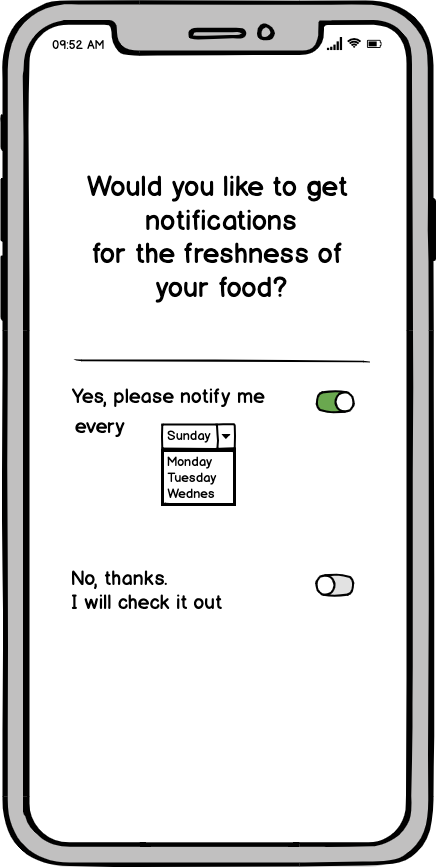
The users can share food items with family members and get notifications for status of food items. It also offers the provision of eating habit analysis.
This app provides various ways to add items which are typing, voice recognition, and camera for image recognition and barcode scan.
The users can share food items with family members and get notifications for status of food items. It also offers the provision of eating habit analysis.
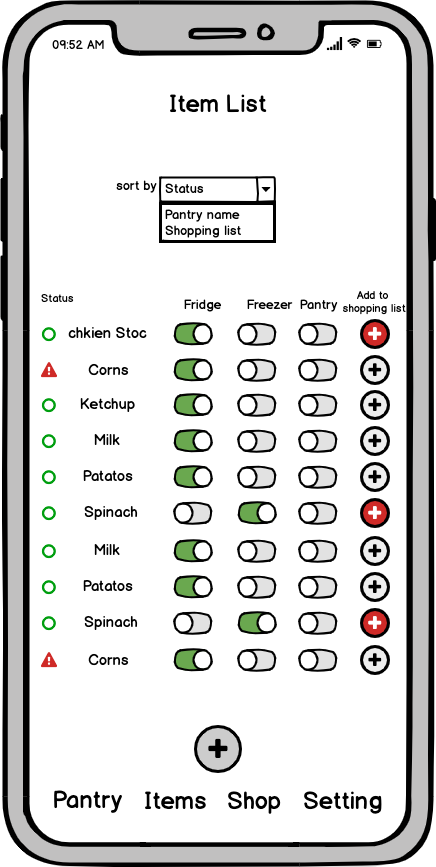
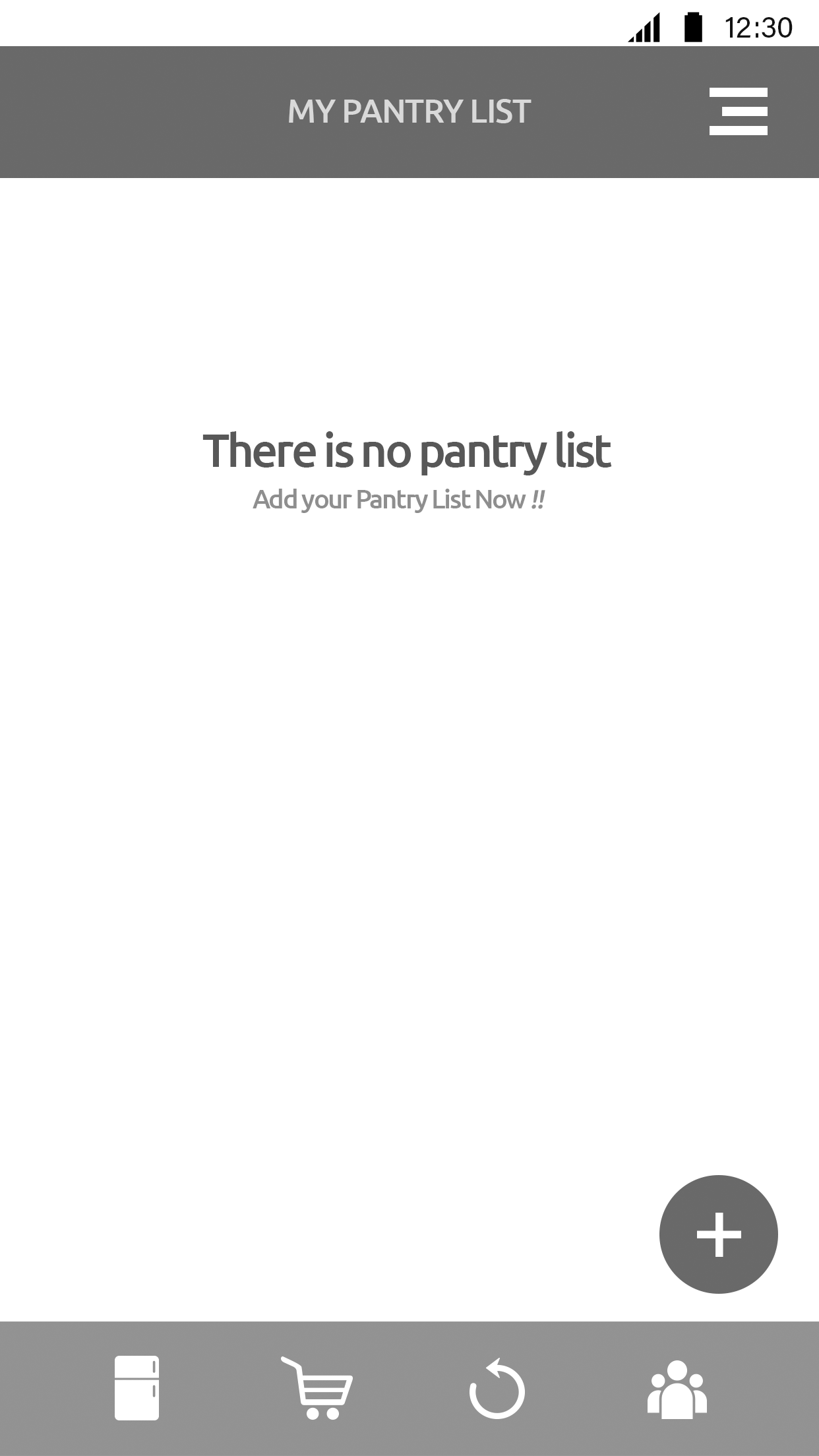
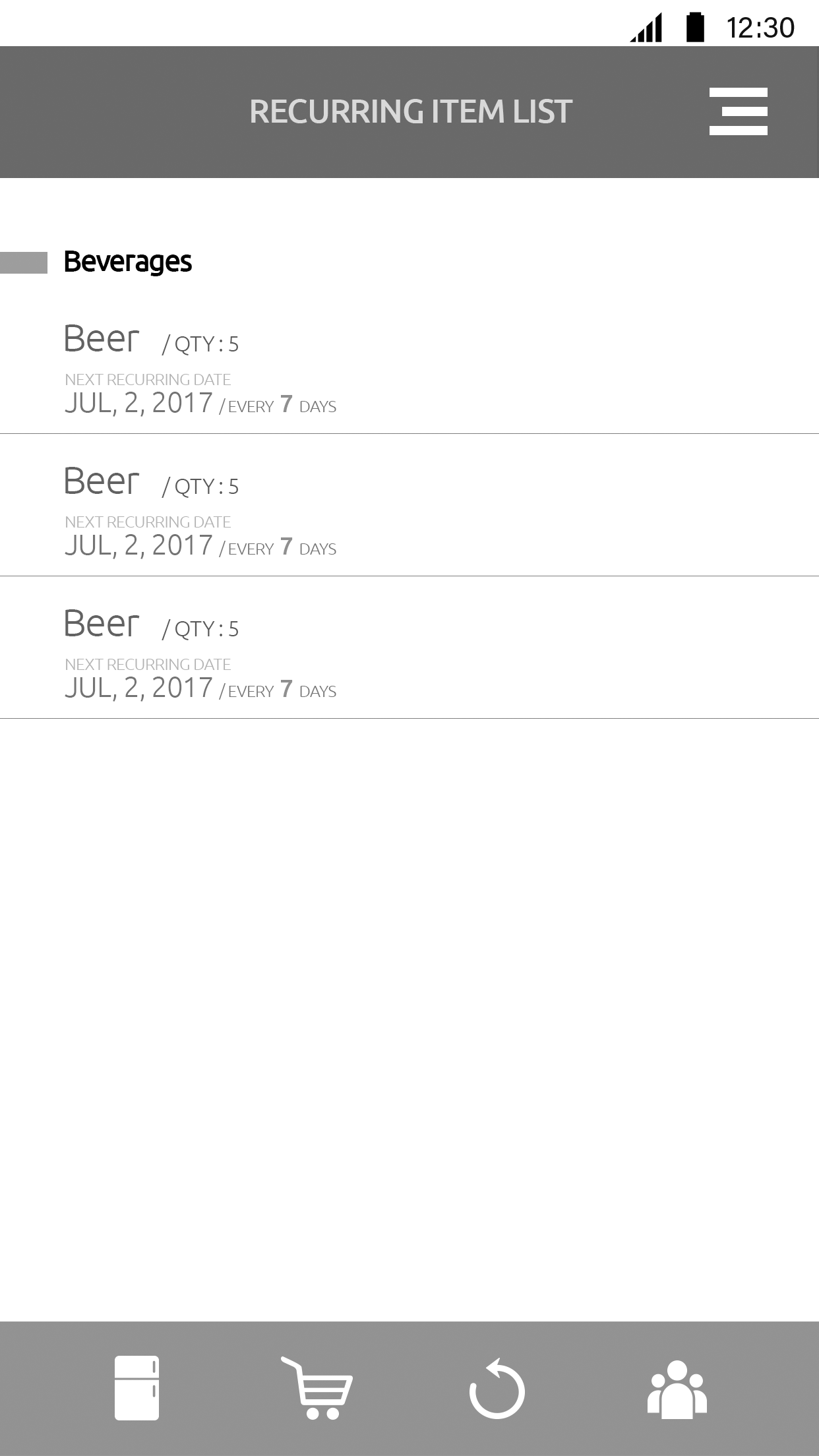
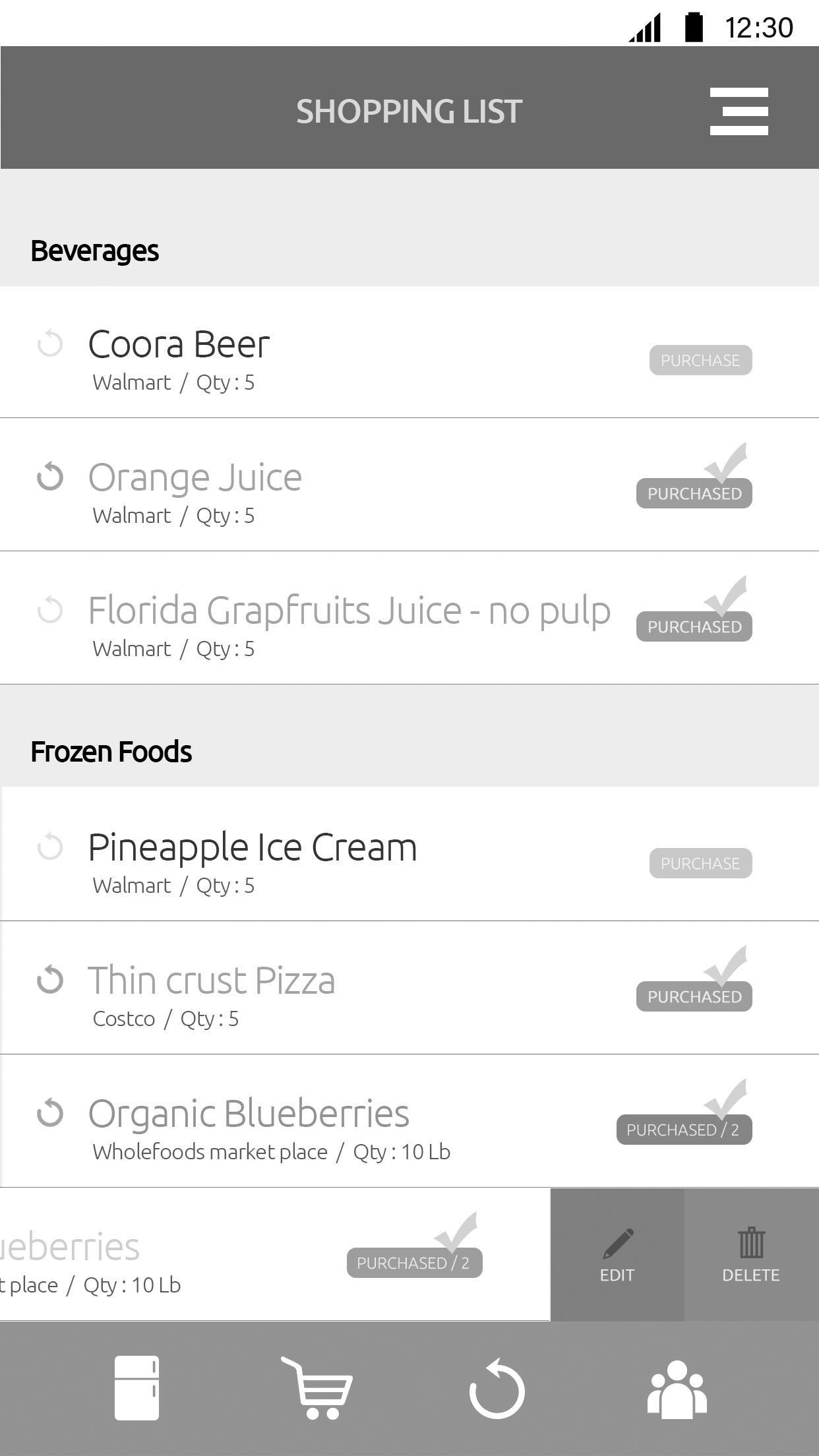
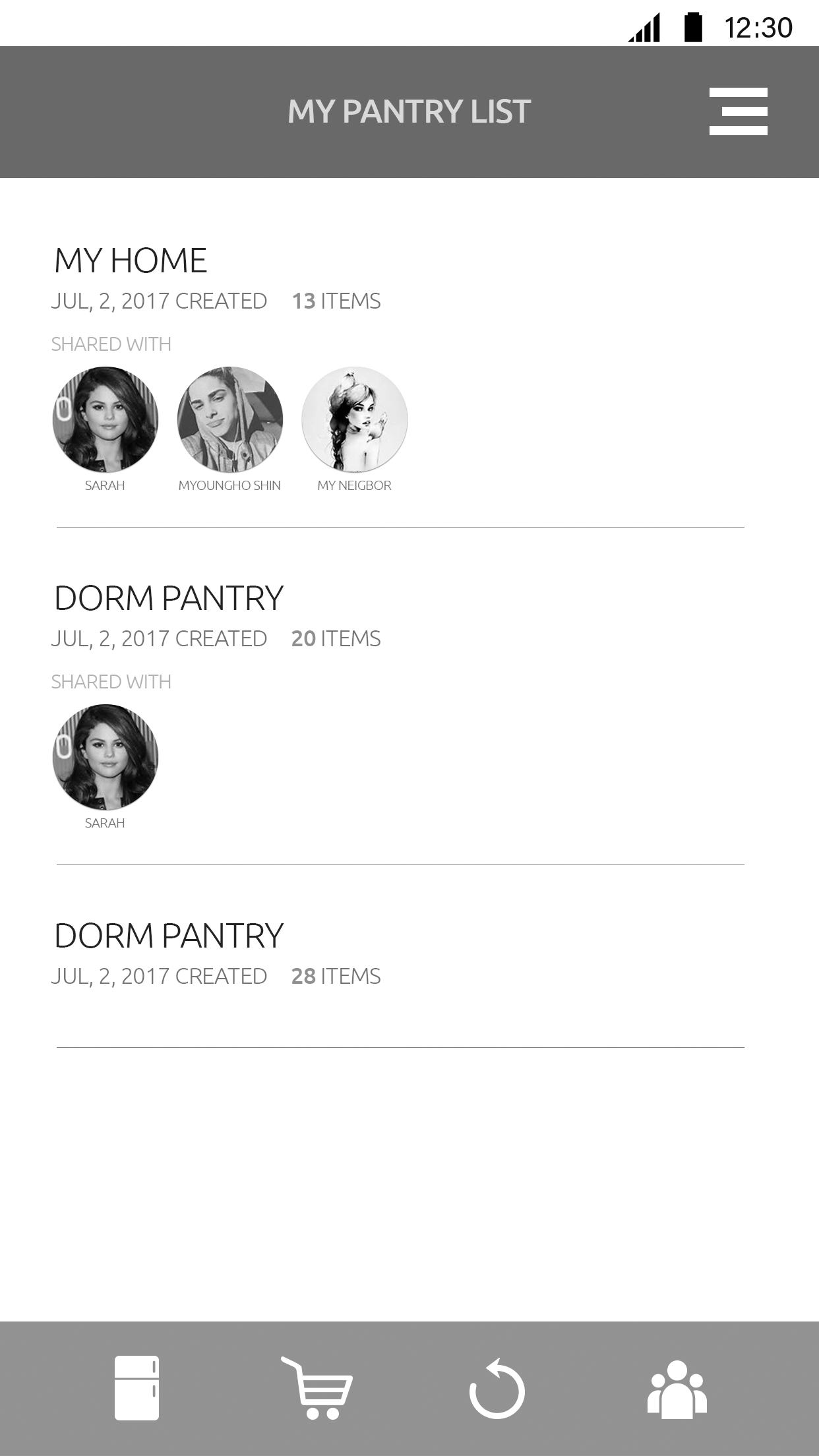
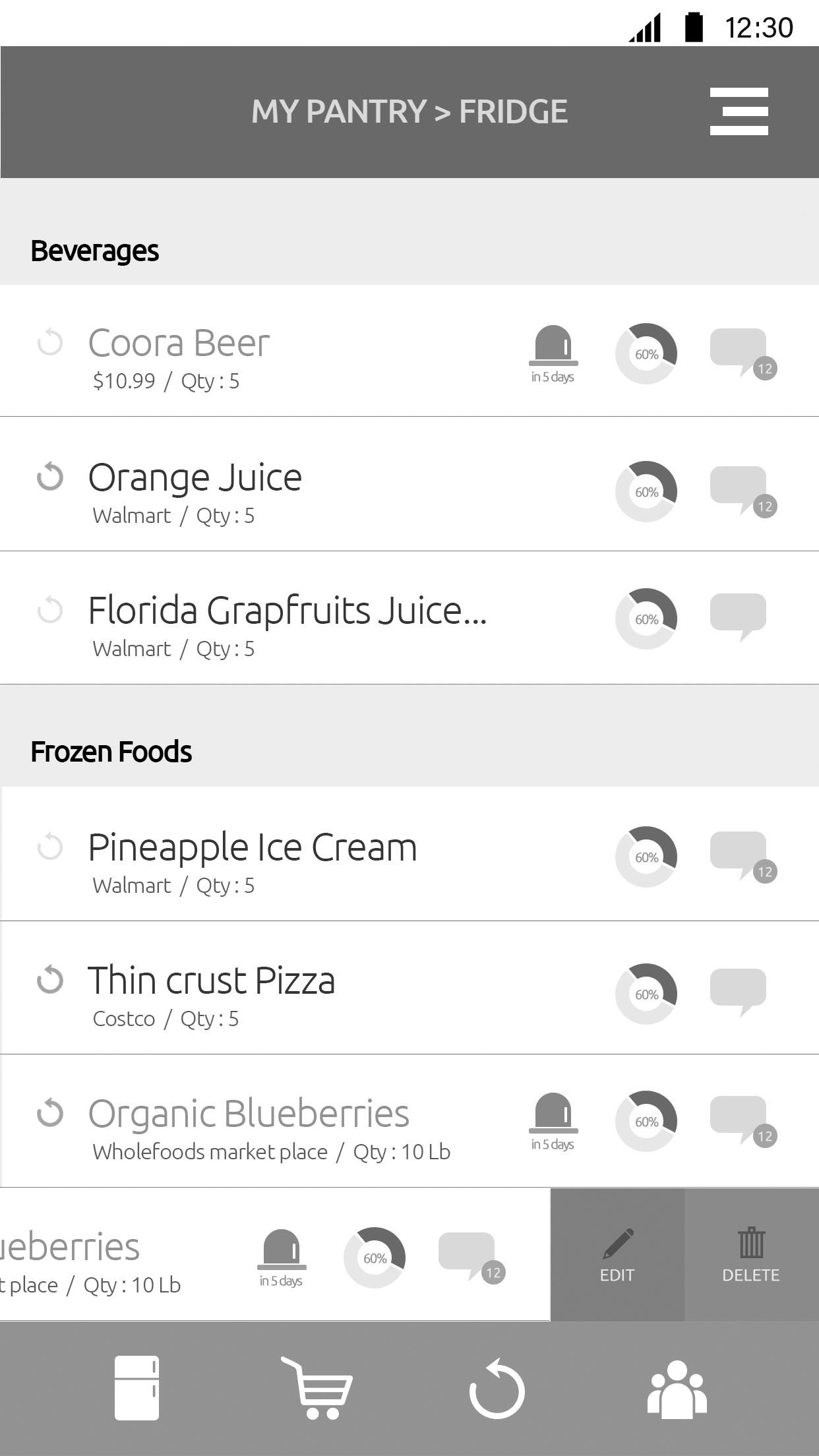
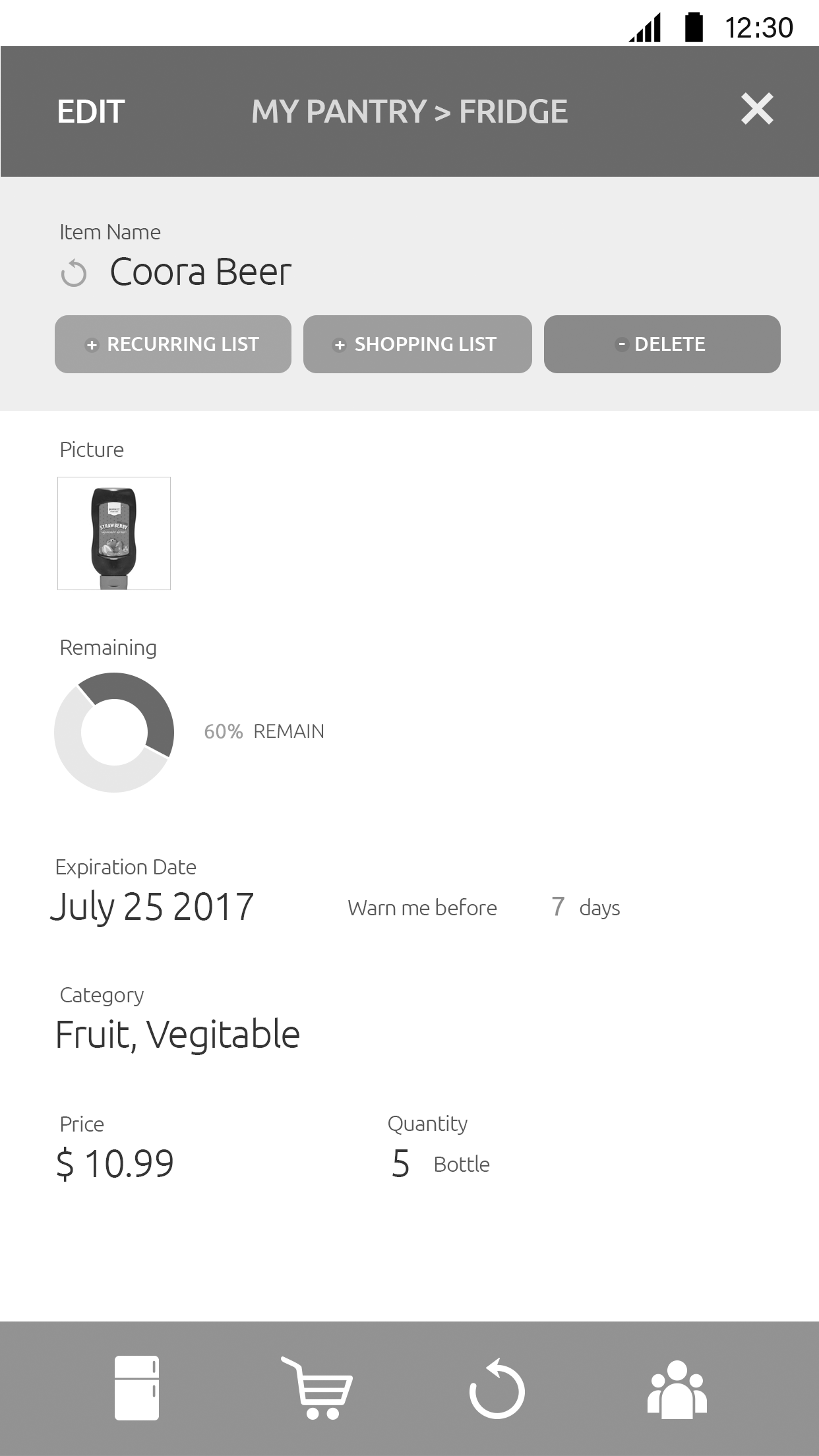
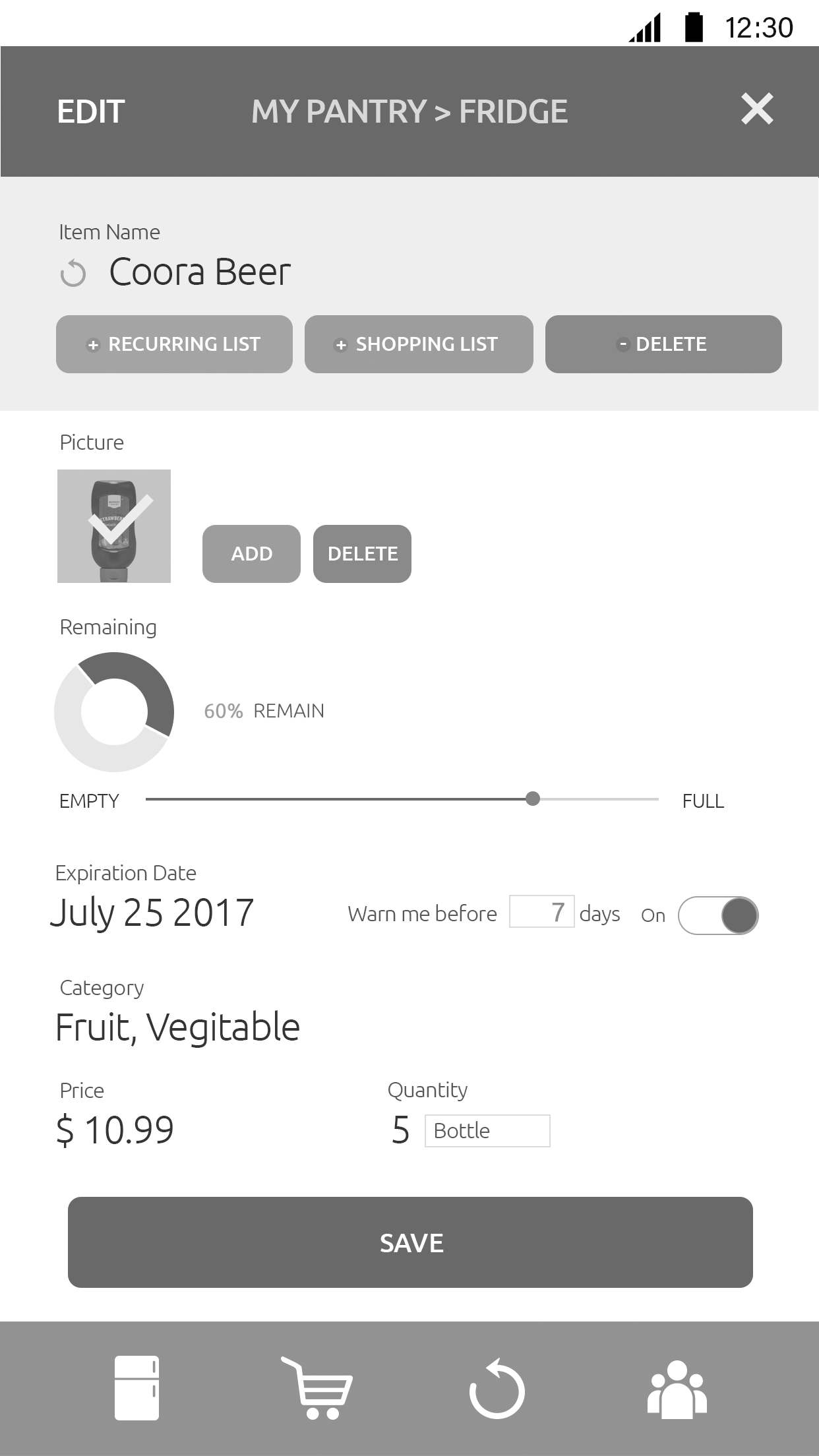
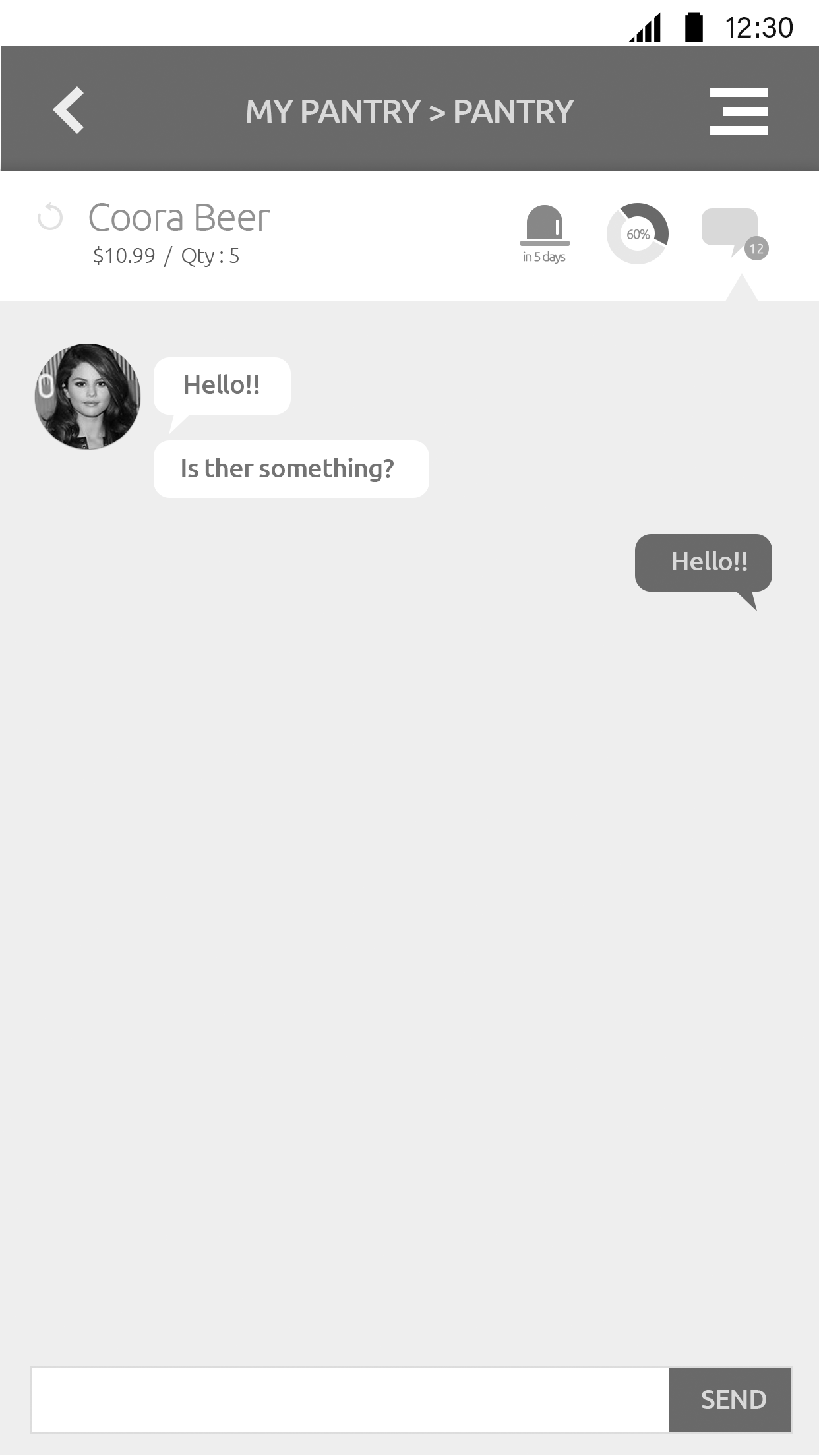
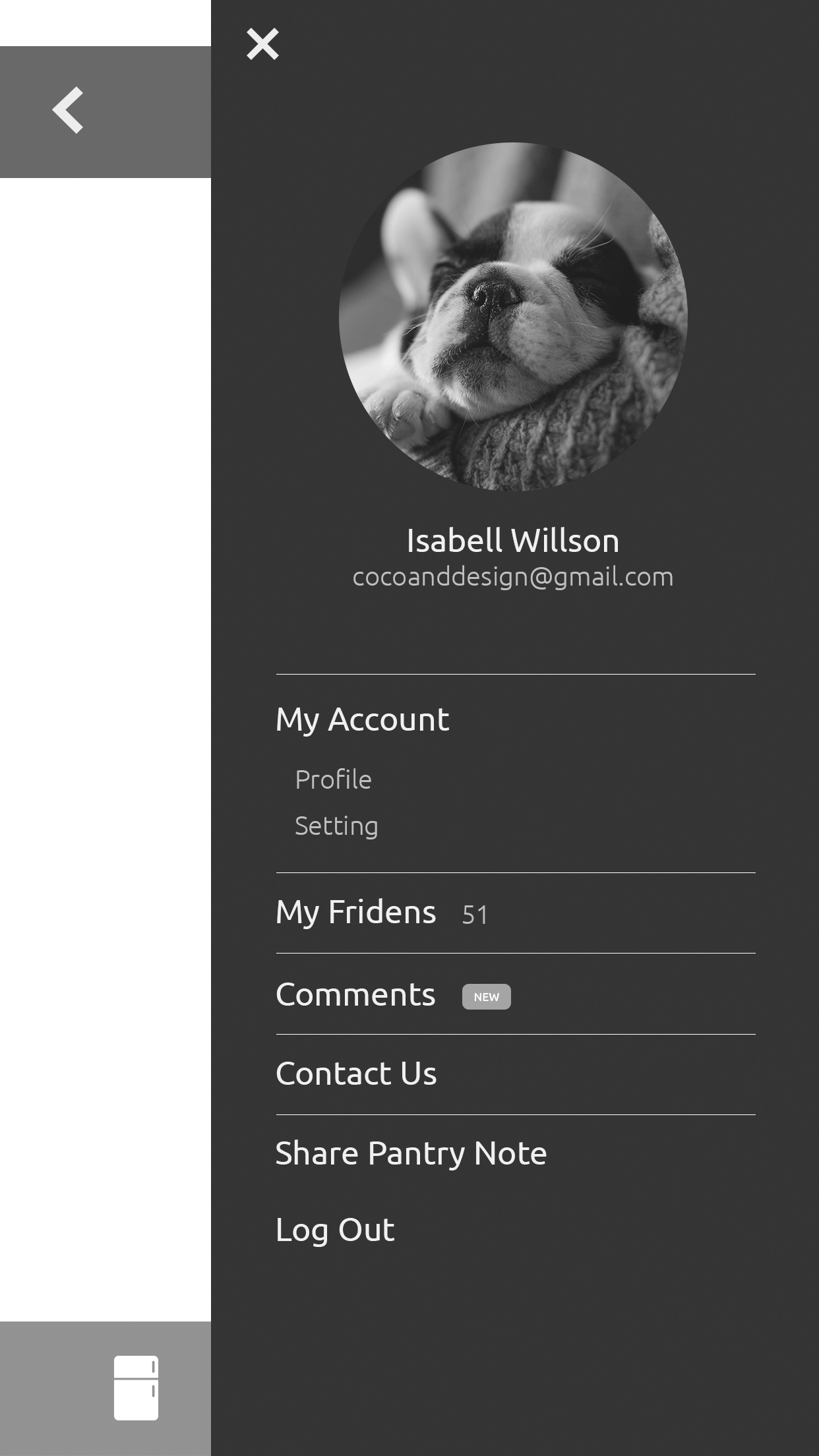
Visual Design - 3rd iteration version
Design Principles
Our primary users are the busy moms who have young children. They can be distracted by children any time which means this application should be easy, simple, and efficient.
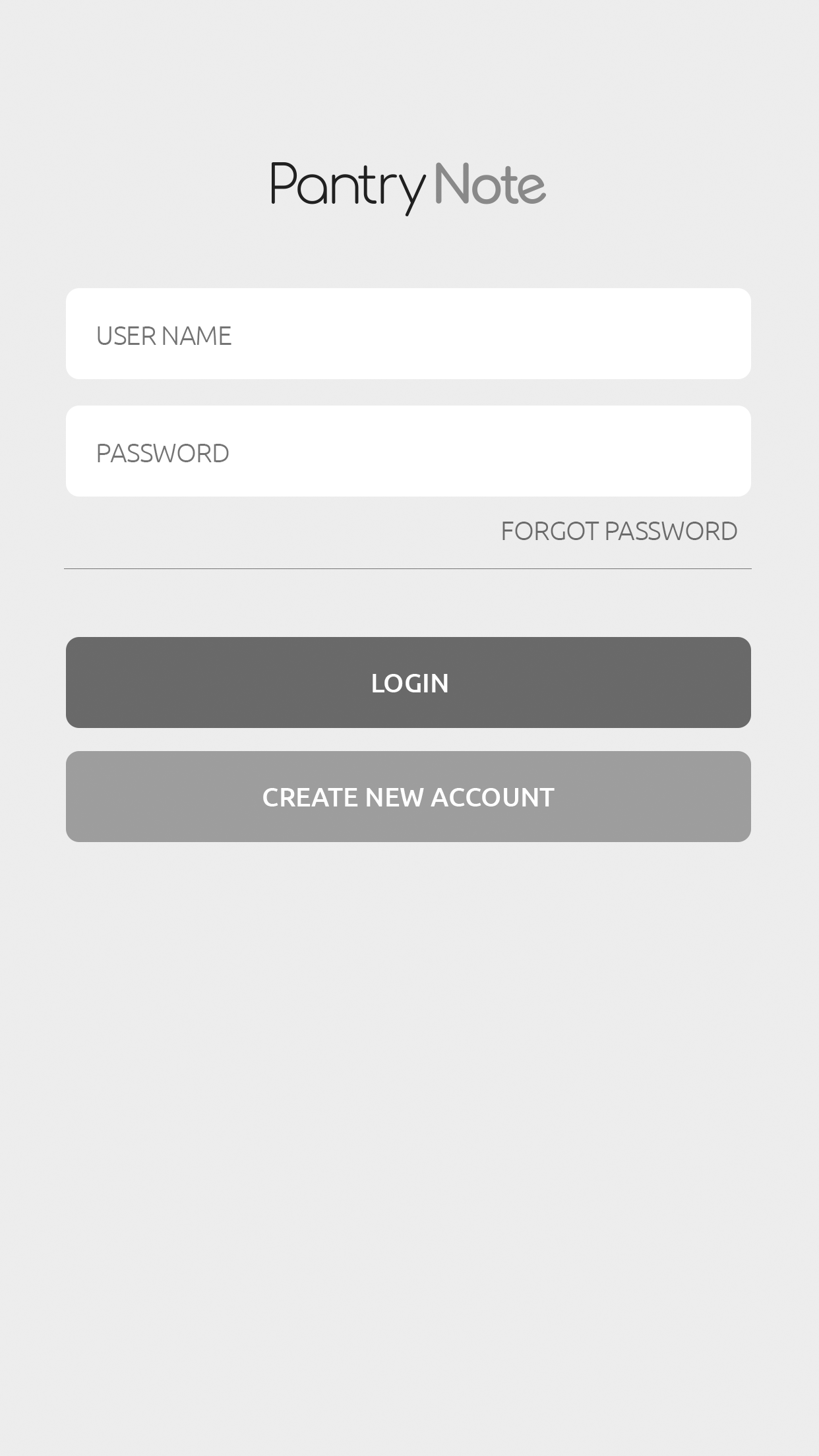
1. Offer easy-to-use start point : it shouldn't be hard for busy people
2. Offer few options
3. Ensure users can easily undo/redo actions
4. Make things easy to find
5. Make designs efficient and streamlined
Concept
My goal for visual design is to make it look simple and not complicated.
I put the food images for each item since it can help users to scan food items at a glance quickly. however, this also can make the app look complicated. For this reason, I put a white background and add minimum color objects to solve this problem.
I put the food images for each item since it can help users to scan food items at a glance quickly. however, this also can make the app look complicated. For this reason, I put a white background and add minimum color objects to solve this problem.
Color Set
The primary color for the app is green since it means growth and health. Green color evokes a feeling of environment and refreshing while providing a restful and secure feeling.
The secondary colors are Yellow and Orange. The combination of orange and yellow colors convey excitement, warmth, and enthusiasm. I picked the color set based on the tone and manner that helpful, easy and fun, and environmental.
The secondary colors are Yellow and Orange. The combination of orange and yellow colors convey excitement, warmth, and enthusiasm. I picked the color set based on the tone and manner that helpful, easy and fun, and environmental.
Prototype - 2nd iteration version
I developed the prototype using Framer after design screens using Figma for more dynamic interaction. One of the solutions to achieve the goals of the app is to add interesting interactions to avoid boring users while they are using the app.
prototype - second iteration
Challenge
I had a hard time to make clean and simple UI, appropriate interactions, and easy and intuitive flows.
Since it is basically an inventory system, making easy and intuitive flow for the users is the primary assignment to be solved in the future.
As I mentioned earlier, I noticed some common userflows I saw from many other apps can make the users of the app confused, and eventually lead to the result that the users don't want to use it anymore since it is not easy to use.
Since it is basically an inventory system, making easy and intuitive flow for the users is the primary assignment to be solved in the future.
As I mentioned earlier, I noticed some common userflows I saw from many other apps can make the users of the app confused, and eventually lead to the result that the users don't want to use it anymore since it is not easy to use.
Reflection
It was one of the difficulties that we repeated many times to solve the problems found in the idea phase. However, this was a great time for me to think about something the UX designer should do. And I was able to experience the joy of trying to solve the problem and finally finding the solution.
When I first started this project, there were many different good ideas, but implementing them was a harder task than I thought. I also realized that creating a single user flow requires a lot of screens.
Since I wanted to make dynamic interactions for the app I used Figma and framer to make the prototype, and it made me earn a new skill set. I also learned the whole process from scratch for making a digital product, and it was a good chance to learn about time management skills for making digital products.
When I first started this project, there were many different good ideas, but implementing them was a harder task than I thought. I also realized that creating a single user flow requires a lot of screens.
Since I wanted to make dynamic interactions for the app I used Figma and framer to make the prototype, and it made me earn a new skill set. I also learned the whole process from scratch for making a digital product, and it was a good chance to learn about time management skills for making digital products.