My Role: Product Designer / Team members: Ahwon Cho, Sydney Sample, Lamar Lundy, Leslie Carter
The Challenge
Designing a new service that provides intuitive flow and has ease of use for our main users, providers and customer service professionals(CSP) while juggling between requirement, limited timeline, and user experience.
Aims
- understand providers' and CSPs' needs and possible scenarios
- making sure everyone is on the same page so that we do not waste our limited time
- Ensuring the project meets its requirements agreed by all stakeholders
- understand providers' and CSPs' needs and possible scenarios
- making sure everyone is on the same page so that we do not waste our limited time
- Ensuring the project meets its requirements agreed by all stakeholders
The problems
4 weeks of timeline
I only had 2 sprints of time, 4 weeks, to finish from user flow to Hi-Fi Prototype before developers start the project.
Solution: Create a strategy for each week to avoid any waste of time and increase efficiency and productivity
Requirements are not yet ready
When I start the project 4 weeks before the due date, requirements were not yet approved.
Solution: Utilize the meetings with stakeholders to finalize the requirements using the auto-layout feature in Figma which made it possible to change in real-time.
The Strategy
Find the right people > Visualize fast > Fail fast > Test > Iterations until Find Solutions
Outcome
1/100% of users found it helpful.
4 out of 4 participants of the user testing understood how to use the new menu and mentioned the flow is easy to use.
4 out of 4 participants of the user testing understood how to use the new menu and mentioned the flow is easy to use.
2/Endorsed by stakeholders at the Blue e team
Pitched the user flow with wireframes to over 20 Blue e team members including major stakeholders and got them all to buy in for future implementation.
3/Finalized the user flow within a month
It only took a month to have a finalized user flow compared to the time the team spent for discussions for the past 6 months.
It only took a month to have a finalized user flow compared to the time the team spent for discussions for the past 6 months.
Process
I joined the team after the documentation and discovery phase and the requirements were still not established at the time. My strategy for the situation was that show the screens as soon as possible and check everyone is on the same page.
Previously, the whole team couldn't see the same picture and still were figuring out how we were going to make it because it was a whole new feature we never had before.
After having a session showing the first version of the wireflow, we could make userflow and wireframes endorsed by stakeholders at the blue e team in 2 weeks.
Previously, the whole team couldn't see the same picture and still were figuring out how we were going to make it because it was a whole new feature we never had before.
After having a session showing the first version of the wireflow, we could make userflow and wireframes endorsed by stakeholders at the blue e team in 2 weeks.
User Flow
The first Wireflow
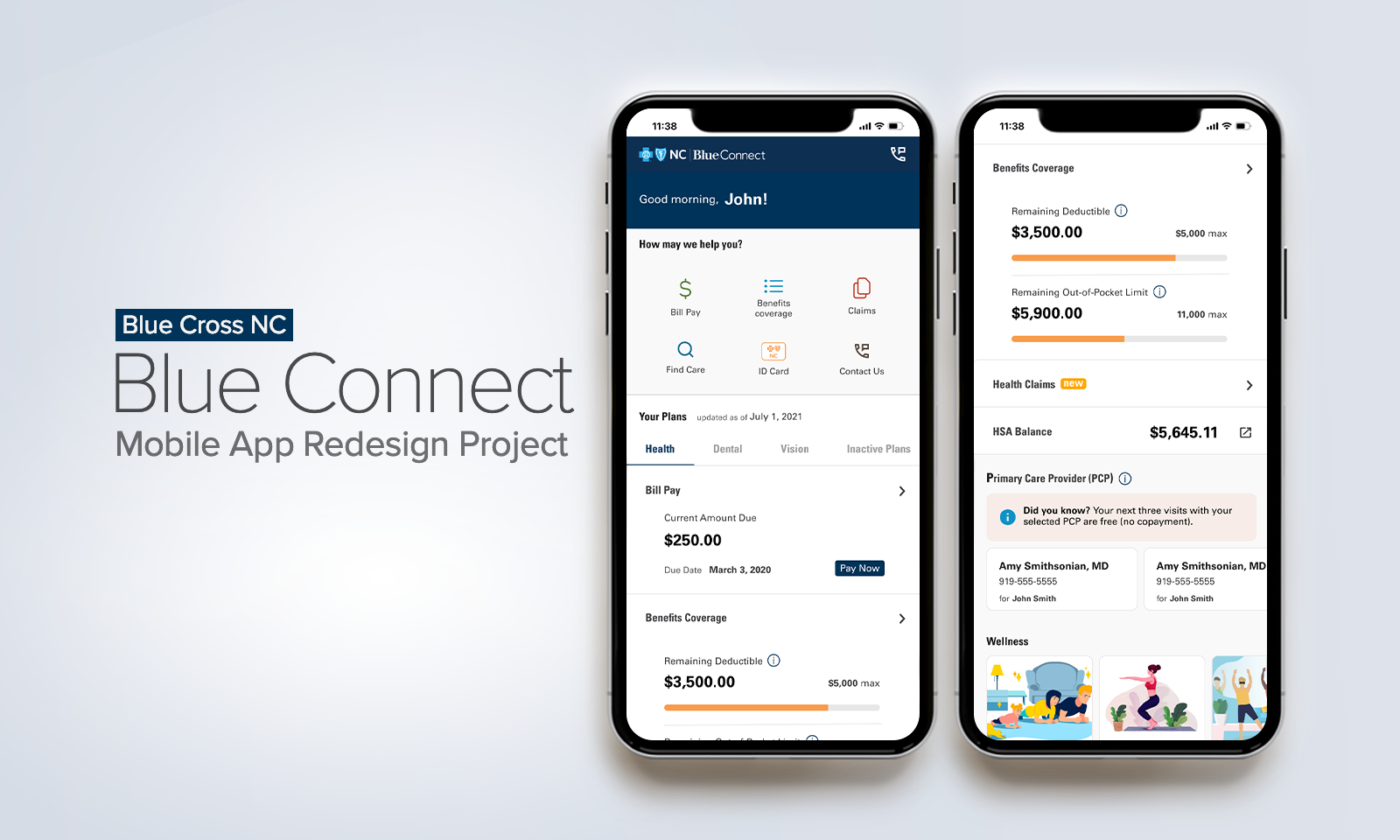
Prototype
The prototype for the provider with a local member scenario
I created 2 versions of prototypes for 2 scenarios using Figma and our developers were using them to see what they will make in advance in earlier phases. I used auto-layout in Figma to change the UI in real-time so that I am able to show the fixed version right away When we want to make changes, and it did save our time.
Usability testing with prototypes
Study Goal
I created two prototypes for two user types scenarios and we tested with 3 internal users as CSPs and 1 external as a provider.
Our Assumption
1. The major users, our providers, want to keep the current forms' Three-Columb layout.
2. The wizard-style flow would be preferred by users and easier for the users than one screen with everything
1. The major users, our providers, want to keep the current forms' Three-Columb layout.
2. The wizard-style flow would be preferred by users and easier for the users than one screen with everything
Main moderator: Leslie Carter
Testing Tool: UserZoom and Zoom
Reflection
Despite the successful completion of the user flow and wireframe of this project, it was a project that left a lot of regret for me as a UX designer.
Even though this project was making a new feature, it was also a minimum viable product(MVP) since it is mandatory. For this reason, the balance tilted to requirements than usability, and it was a bit painful to me. I always want to make products that can help people's lives but I couldn't suggest new ideas from the results of user testing because I also understand the business decisions and our limited timeline for developers. I am hoping to have improvements the users really wanted to have in the second version of this product.
Even though this project was making a new feature, it was also a minimum viable product(MVP) since it is mandatory. For this reason, the balance tilted to requirements than usability, and it was a bit painful to me. I always want to make products that can help people's lives but I couldn't suggest new ideas from the results of user testing because I also understand the business decisions and our limited timeline for developers. I am hoping to have improvements the users really wanted to have in the second version of this product.